data() { | |
//data 中用于存储数据,数据供 el 所指定的容器去使用 | |
return { | |
name: 'vue' | |
} | |
}, |
第一步:准备容器
第二步:有 vue 实例
第三步:el: '#app', 这个配置找到该容器并拿过来解析
第四步:解析过程中进行扫描,扫描自己有没有涉及的语法,如果有语法存在,拿涉及到的语法进行替换,生成一个全新的容器

插值语法中可写的内容:
注意区分:js 表达式和 js 代码(语句)
表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方
a ,
a+b,
demo (1)-- 函数调用表达式
三元表达式
# 插值语法:
功能:用于解析标签体内容
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件)
# Vue 中有 2 种数据绑定的方式:
单向绑定(v-bind):数据只能从 data 流向页面
双向绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向 data
注意:双向绑定一般都应用在表单类元素上
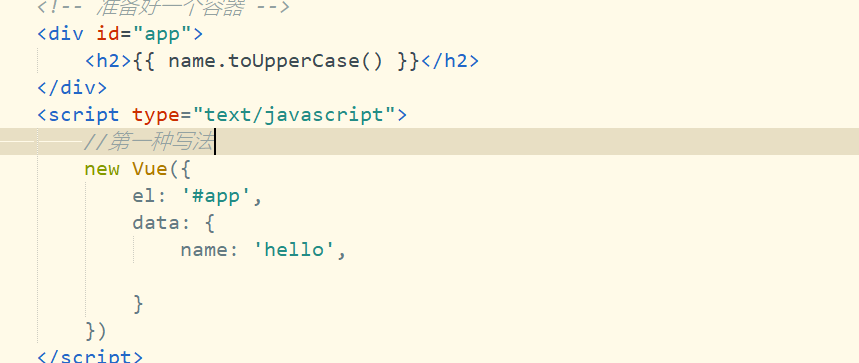
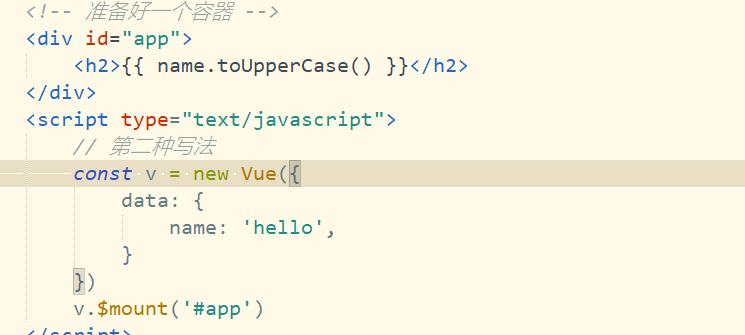
# el 的两种写法
第一种写法:

第二种写法:

# data 的两种写法:
第一种写法:对象式
new Vue({ | |
el: '#app', | |
data: { | |
name: 'hello', | |
} | |
}) |
第二种写法:函数式
new Vue({ | |
el: '#app', | |
data(){ | |
return { | |
name:'hello' | |
} | |
} | |
}) |
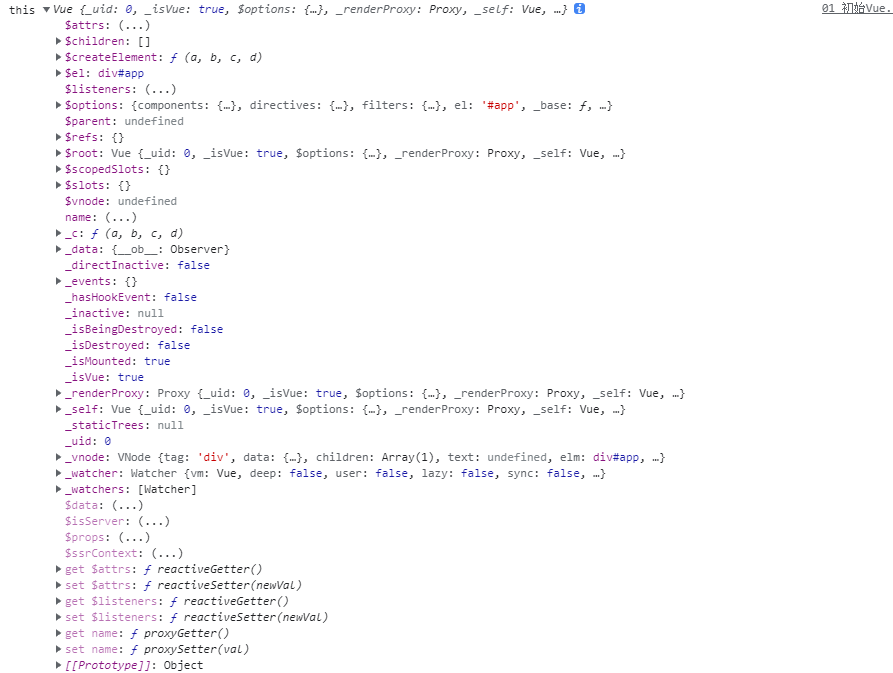
在函数式写法中,this 指向 vue 实例
new Vue({ | |
el: '#app', | |
data:function() { | |
console.log('this', this) // 此处 this 指向 Vue 实例 | |
return { | |
name: 'hello' | |
} | |
} | |
}) |

# MVVM 模型
- M:模型(Model):data 中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue 实例