# 1
块元素:块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内元素:行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
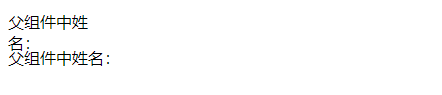
span 是行内元素,不考虑宽和高的设置,故单独设置宽和高对 span 不起作用,块元素的宽度是占据整行,而行内元素的宽度是根据元素内容的宽度。
行内元素 属性 height width margin-top margin-bottom padding-top padding-bottom 是无效,但是 margin-left margin-right padding-left padding-right 是有效的,而块元素全部 height width margin padding 都是有效的
用代码演示以上内容:



下面的代码可以看到 p 标签和 span 标签的宽度区别:


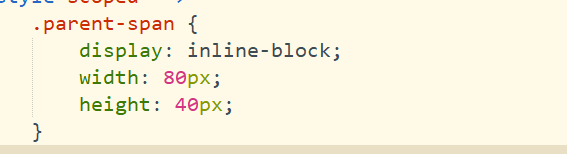
在 span 设置 display 属性,可以将行内元素改成块元素,
block: 设置成块元素
inline: 设置成行内元素
inline-block: 让标签具有块元素 和 行内元素的属性特性
![fe0632074661e55c]()


display:inline; |
将某个 div 设置成行内元素后:此时这个 div 将不能设置宽度和高度了,可以和其他行内元素并排
display:block; |
将某个 span 设置成块级元素后:此时这个 span 能够设置宽和高,如果不设置宽度,将占满一行
补充
# 行内元素和块级元素的区别:
行内元素:
- 与其他行内元素并排
- 不能设置宽高,默认的宽度就是文字的宽度
块级元素:
- 霸占一行,不能与其他任何元素并列。
- 能接受宽高,如果不设置宽度,那么宽度将默认变为父级的 100%。
# 块级元素和行内元素的分类:
在 HTML 的角度来讲,标签分为:
文本级标签:p , span , a , b , i , u , em
容器级标签:div , h 系列,li , dt ,dd
p:里面只能放文字和图片和表单元素,p 里面不能放 h 和 ul,也不能放 p。
从 CSS 的角度讲,CSS 的分类和上面的很像,就 p 不一样:
行内元素:除了 p 之外,所有的文本级标签,都是行内元素。p 是个文本级标签,但是是个块级元素。
块级元素:所有的容器级标签,都是块级元素,以及 p 标签。