<!-- 准备好一个容器 --> | |
<div id="app"> | |
<h2>今天天气是<!--5--></h2> | |
<button @click="changeWeather">切换天气</button> | |
</div> | |
<script type="text/javascript"> | |
const vm = new Vue({ | |
el: '#app', | |
data: { | |
isHot: true | |
}, | |
// 简写 | |
computed: { | |
info() { | |
return this.isHot ? '炎热' : '凉爽' | |
} | |
}, | |
methods: { | |
changeWeather() { | |
this.isHot = !this.isHot; | |
} | |
}, | |
watch: { | |
isHot: { | |
//immediate: true,// 初始化时 handler 调用一下 | |
//handler 什么时候调用?当 isHot 发生改变时 | |
handler(newVal, oldVal) { | |
console.log('11', newVal) | |
} | |
} | |
} | |
}) | |
</script> |

配置属性 immediate 为 true,初始化时 handle 就被调用
watch: { | |
isHot: { | |
immediate: true,// 初始化时 handler 调用一下 | |
//handler 什么时候调用?当 isHot 发生改变时 | |
handler(newVal, oldVal) { | |
console.log('11', newVal) | |
} | |
} | |
} |
监听的另外一种写法:
<body> | |
<!-- 准备好一个容器 --> | |
<div id="app"> | |
<h2>今天天气是<!--6--></h2> | |
<button @click="changeWeather">切换天气</button> | |
</div> | |
<script type="text/javascript"> | |
const vm = new Vue({ | |
el: '#app', | |
data: { | |
isHot: true | |
}, | |
// 简写 | |
computed: { | |
info() { | |
return this.isHot ? '炎热' : '凉爽' | |
} | |
}, | |
methods: { | |
changeWeather() { | |
this.isHot = !this.isHot; | |
} | |
}, | |
}) | |
vm.$watch('isHot', { | |
immediate: true, // 初始化时 handler 调用一下 | |
handler(newVal, oldVal) { | |
console.log('11', newVal) | |
} | |
}) | |
</script> | |
</body> |
注意:
监视的属性必须存在,才能进行监视,如果属性不存在,不会报错。
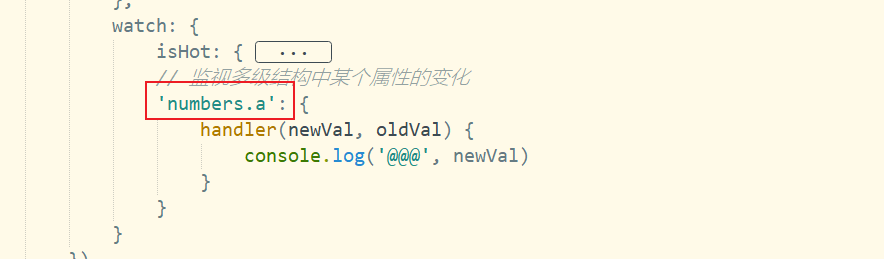
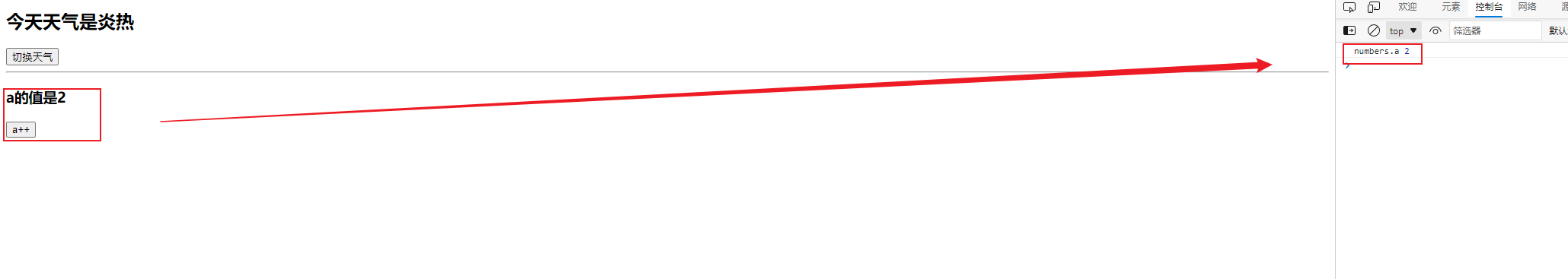
# 监听多级结构中某个属性的变化时,注意 key 的写法
vue 中的 watch 默认不监测对象内部值的改变


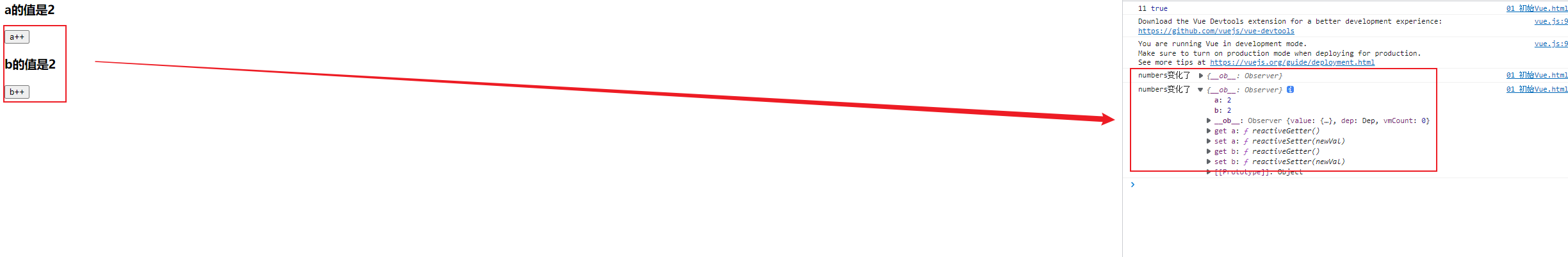
# 监听多级结构总所有属性的变化,开启深度监视
// 监听多级结构中所有属性的变化,开启深度监视 | |
numbers: { | |
deep: true, | |
handler(newVal, oldVal) { | |
console.log('numbers变化了', newVal) | |
} | |
} |
开启深度监视,无论 numbers 里任何一个属性发生变化都会触发监视

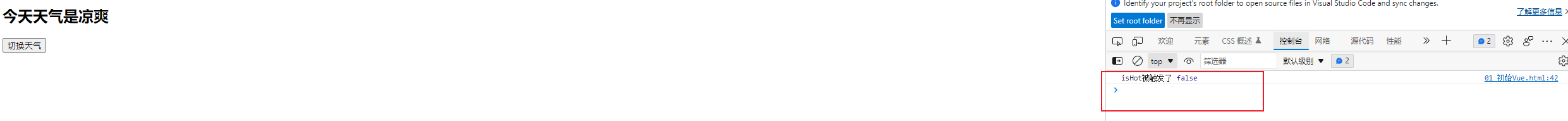
监视的简写
<script type="text/javascript"> | |
const vm = new Vue({ | |
el: '#app', | |
data: { | |
isHot: true, | |
}, | |
// 简写 | |
computed: { | |
info() { | |
return this.isHot ? '炎热' : '凉爽' | |
} | |
}, | |
methods: { | |
changeWeather() { | |
this.isHot = !this.isHot; | |
} | |
}, | |
watch: { | |
// 监视的完整写法 | |
// isHot: { | |
// immediate: true, // 初始化时 handler 调用一下 | |
// deep:true // 深度监视 | |
// handler(newVal, oldVal) { | |
// console.log('11', newVal) | |
// } | |
// }, | |
// 简写形式 | |
isHot(newVal, oldVal){ | |
console.log('isHot被触发了',newVal) | |
} | |
} | |
}) | |
</script> |

# 监视的另外一种写法
// 完整写法 | |
vm.$watch('isHot', { | |
immediate: true, // 初始化时 handler 调用一下 | |
deep: true, // 深度监视 | |
handler(newVal, oldVal) { | |
console.log('isHot被监视', newVal) | |
} | |
}) | |
// 简写 | |
vm.$watch('isHot',function(newVal,oldVal){ | |
console.log('isHot被监视', newVal) | |
}) |