采用 element ui 的表格验证规则,输入框输入小数点,验证小数点的位数(限制输入两位)和是否正确输入
<el-form-item label="训练集比例" prop="trainingRate"> | |
<el-input v-model="ruleForm.trainingRate" placeholder="请输入内容" | |
oninput="value=value.replace(/[^0-9.]/g,'')"></el-input> | |
<div><span style="color: #d9001b">*</span> 输入0.5~0.9的数字</div> | |
</el-form-item> |
 在输入框输入时先验证输入是数字。
在输入框输入时先验证输入是数字。
在 rules 验证时自定义方法验证,validateNumber 是验证方法名
rules: { | |
trainingRate: [{ | |
required: true, | |
trigger: 'change', | |
validator: validateNumber | |
}], | |
}, |
data() { | |
const validateNumber = (rule, value, callback) => { | |
if (value < 0.5 || value > 0.9) { | |
callback(new Error('请输入0.5~0.9的数字')) | |
} else if (value.indexOf(".") != -1 && value.split('.').length > 2) { | |
callback(new Error('请输入正确格式')) // 防止输入多个小数点 | |
} else if (value.indexOf(".") != -1 && value.split('.')[1].length > 2) { | |
callback(new Error('请输入正确的小数位数')) // 小数点后两位 | |
} else { | |
callback(); | |
} | |
}; | |
return { | |
rules: { | |
trainingRate: [{ | |
required: true, | |
trigger: 'change', | |
validator: validateNumber | |
}], | |
}, | |
}; | |
}, |
value 是输入框输入的值,实时监听输入框的值,
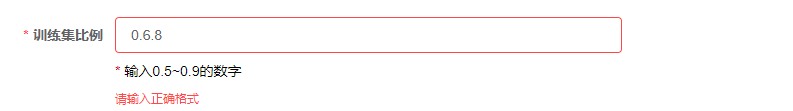
效果图: