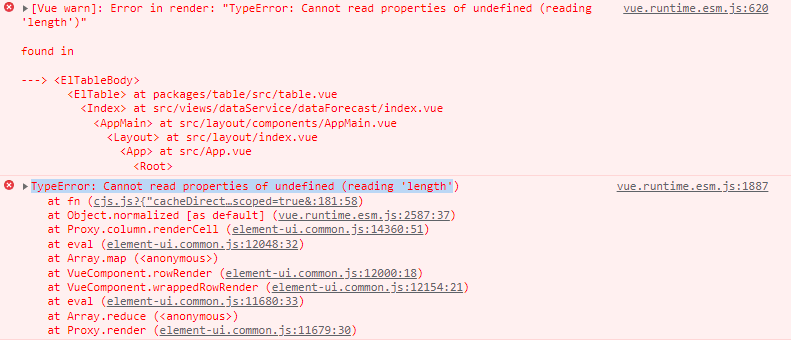
控制台报错,使用 element-ui,el-table 在 template 中判断数组长度出错,

<el-table-column prop="forecastLogVos" label="最近预测表">
<template slot-scope="scope">
<div>
{{ scope.row.forecastLogVos.length != 0 ? scope.row.forecastLogVos[scope.row.forecastLogVos.length-1].forecastTableName : '--' }}
</div>
</template>
</el-table-column>
报错原因要先判断数组是否存在,需要先对数组进行非空验证。即 scope.row.forecastLogVos != undefined。
<el-table-column prop="forecastLogVos" label="最近预测表">
<template slot-scope="scope">
<div>
{{ scope.row.forecastLogVos != undefined && scope.row.forecastLogVos.length != 0 ? scope.row.forecastLogVos[scope.row.forecastLogVos.length-1].forecastTableName : '--' }}
</div>
</template>
</el-table-column>
错误解决!