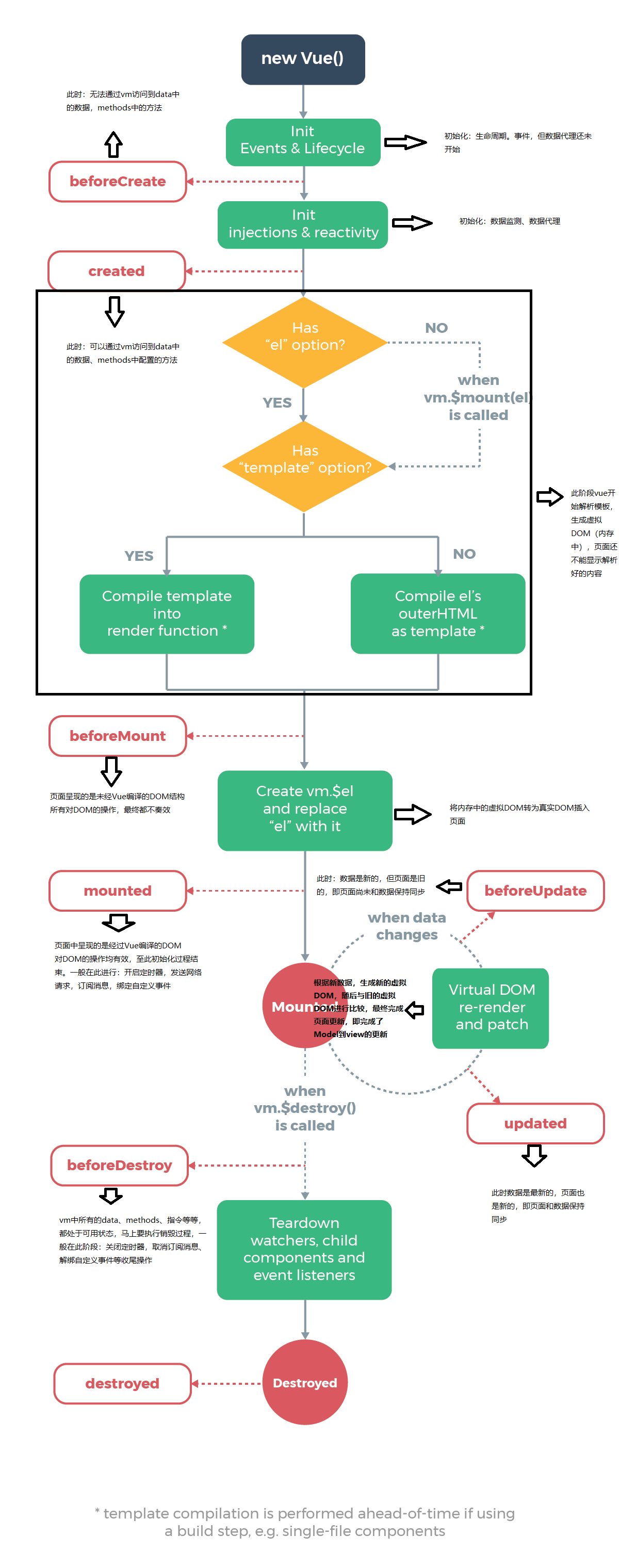
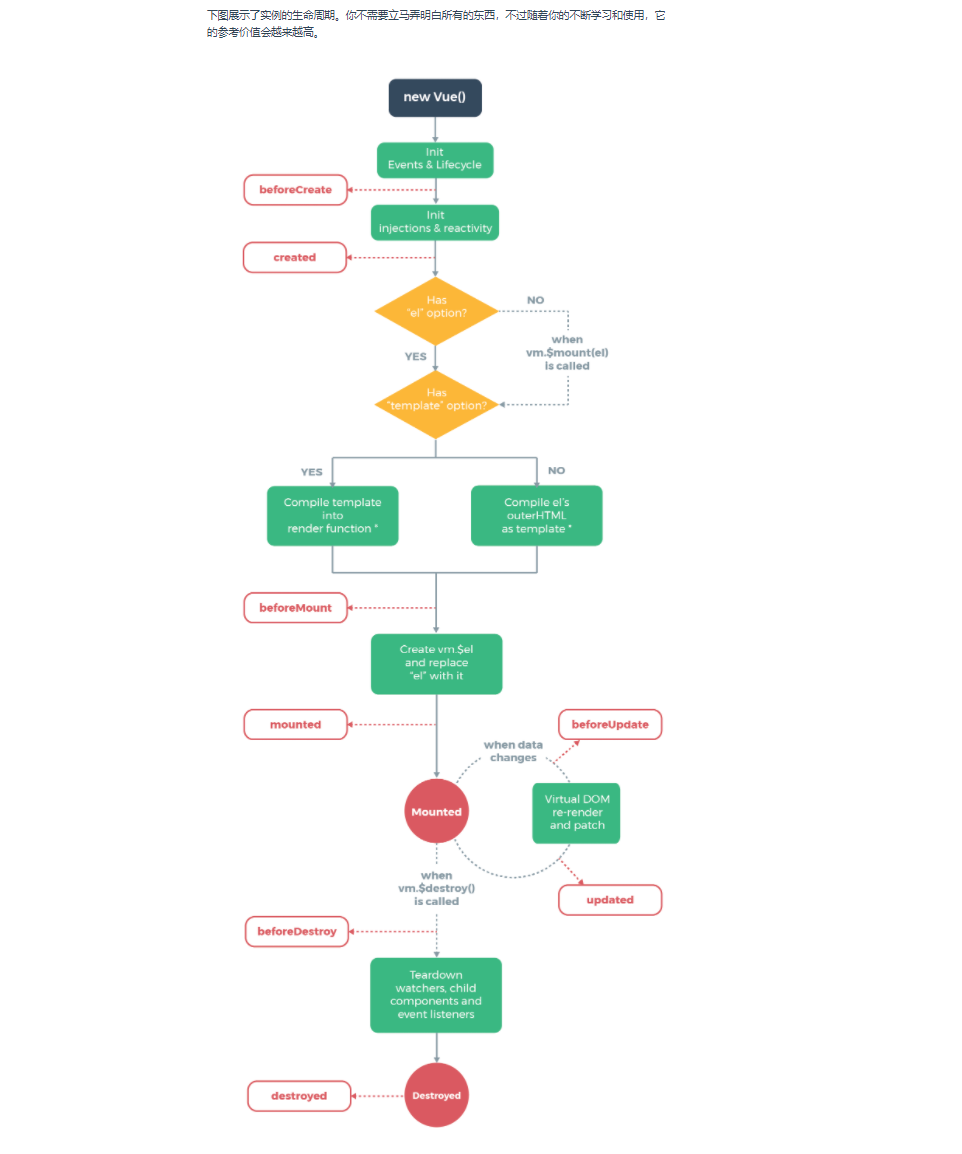
Vue 生命周期图示

# beforeCreate:
beforeCreate() {
console.log(this)
debugger
},
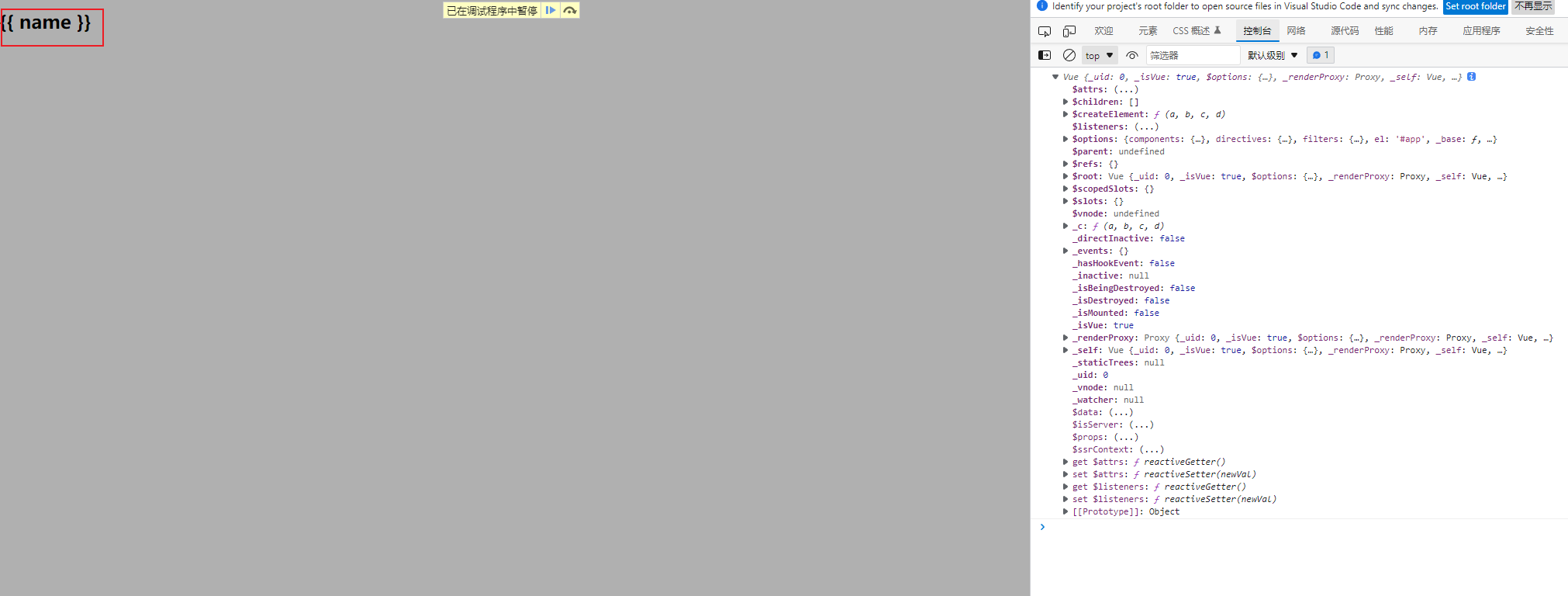
查看此时的 this 指向,还没有_data,页面数据也没有展示

# created:

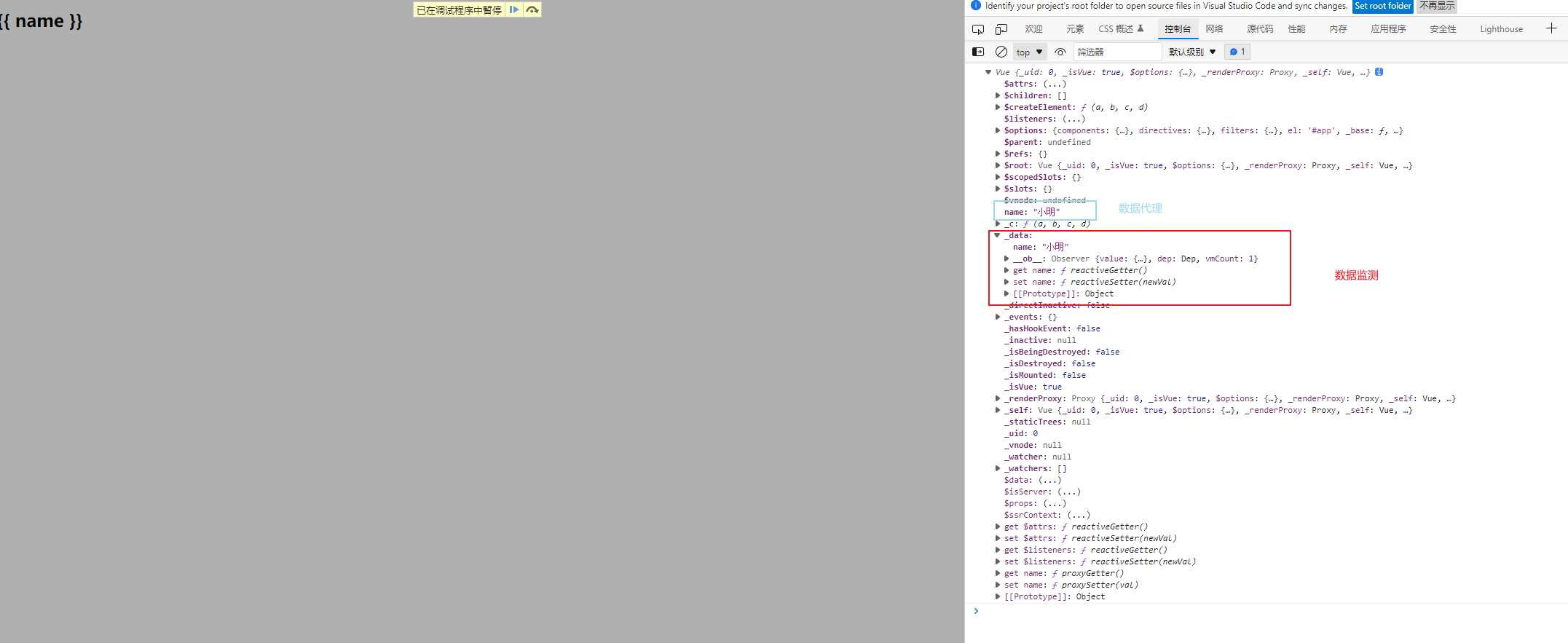
vue 实例已经有了_data, 但是页面数据还没有呈现,数据监测和数据代理都已经有了。
# beforeMount:
# mounted:
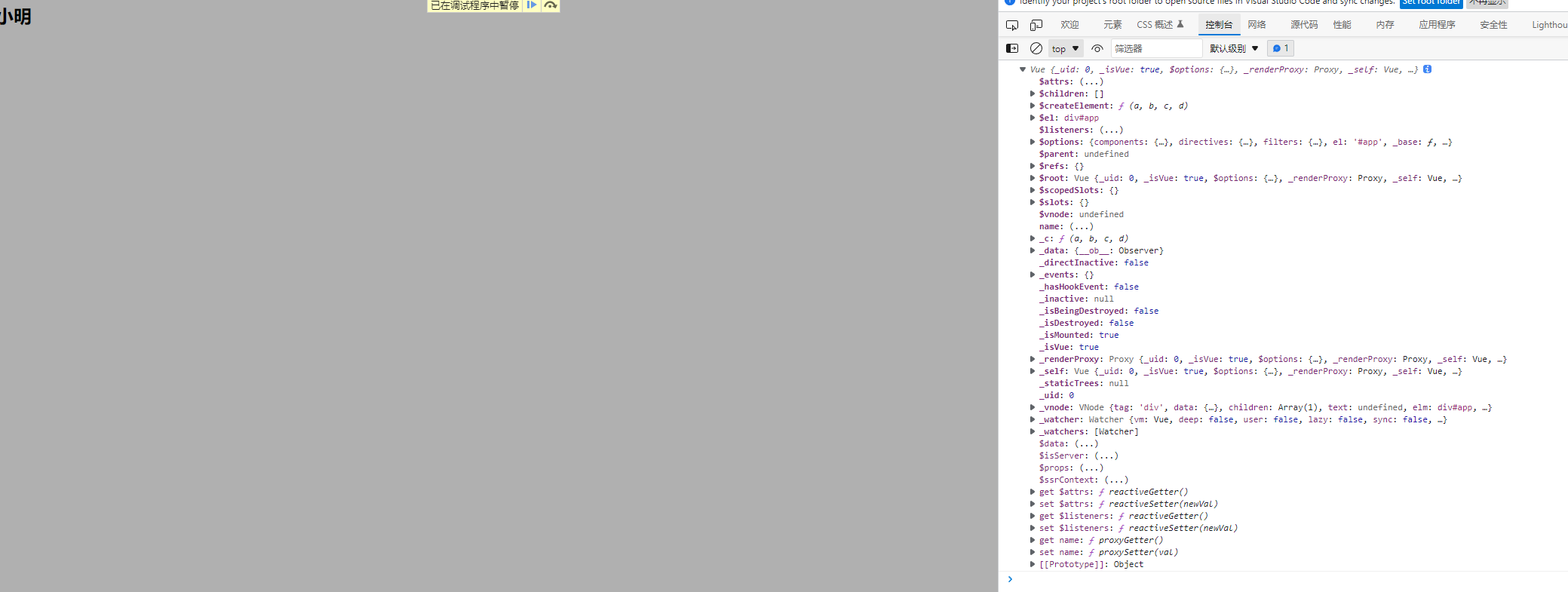
此时页面已经有数据展示

# beforeUpdate:
点击修改,数据已经被修改,但是页面还没有更新

# updated:
页面和数据保持一致

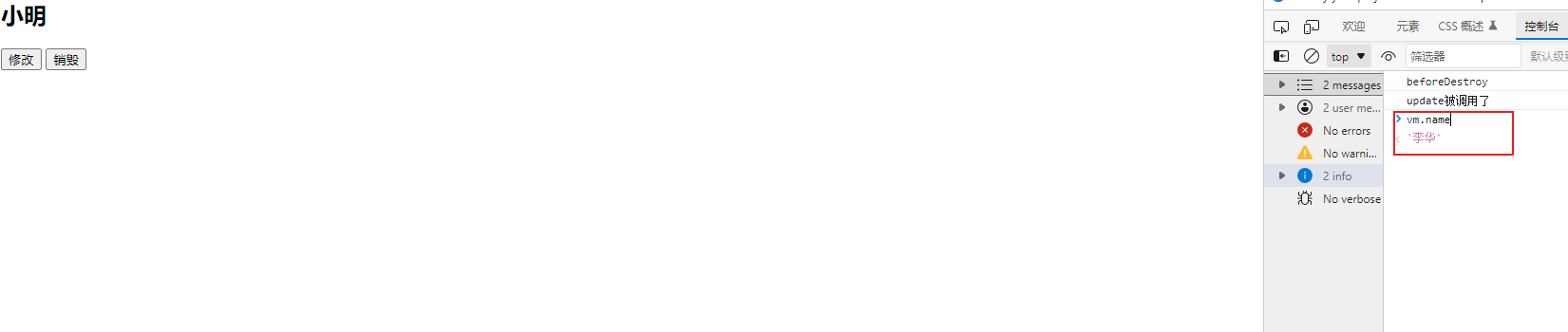
# beforeDestroy:
在 beforeDestroy 之后调用 update 函数,虽然方法可以被调用,vm 中的数据被更改,但是页面数据不发生变化
beforeDestroy() {
console.log('beforeDestroy')
this.update();
},

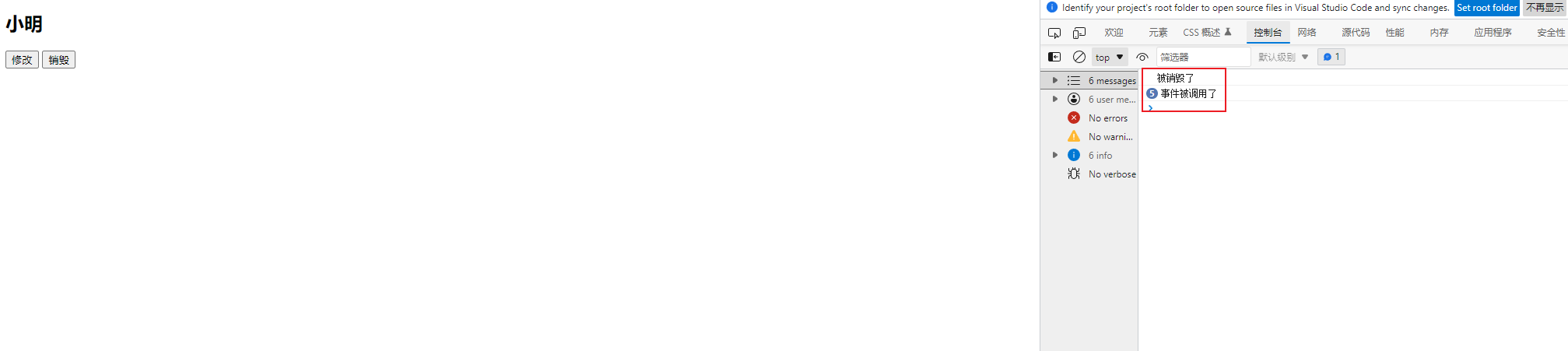
# destroy:
vm.$destroy()
完全销毁一个实例,清理它与其它实例的连接,解绑它的全部指令及事件监听器
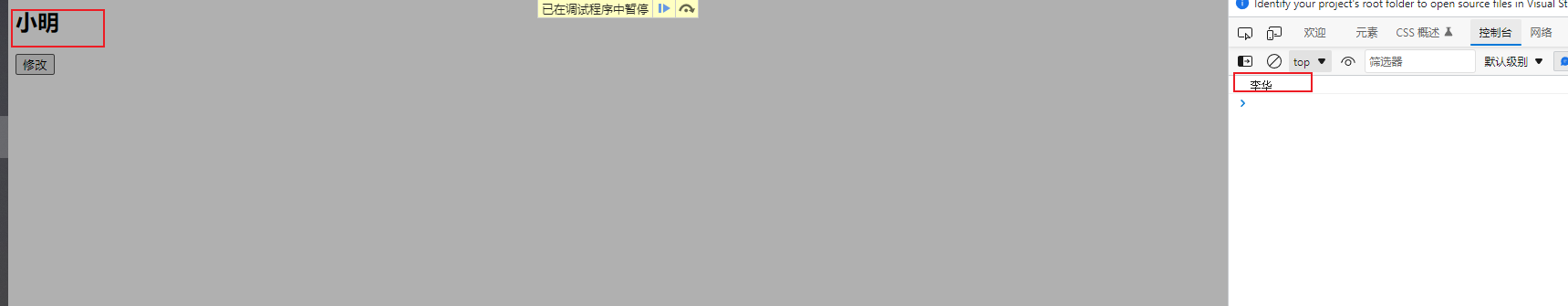
调用 vm.$destroy (); 虽然页面数据还在,但是再点击修改等操作,页面不发生变化。

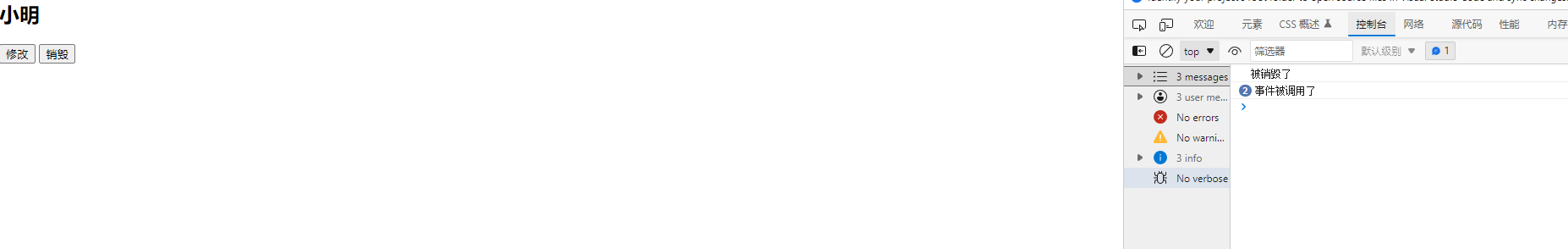
点击销毁,然后查看 vm.name 是‘小明’,然后调用修改函数,再次查看 vm.name 是‘李华’,但是页面数据并没有发生变化。

点击销毁,之后点击修改,发生修改的事件可以一直被调用,但是页面不发生变化。vm.$destroy 解绑的是自定义事件。完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。

watch 监听事件,在被销毁之后也不会触发