<!-- 准备好一个容器 -->
<div id="app">
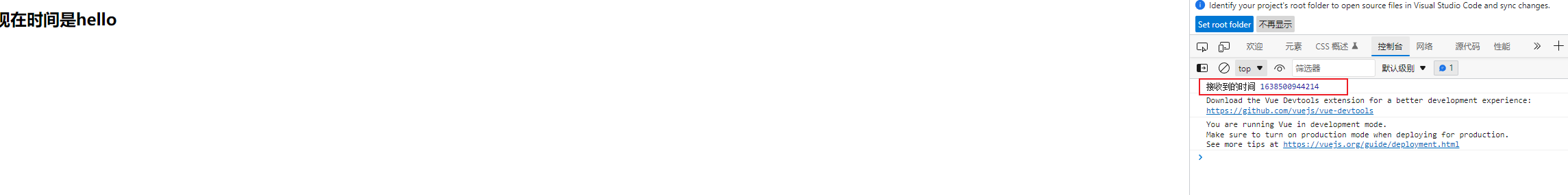
<h2>现在时间是{{ time | dateFormater }}</h2>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data: {
time: 1638500944214
},
methods: {},
filters: {
dateFormater(val) {
console.log('接收到的时间', val)
return 'hello'
}
}
})
</script>
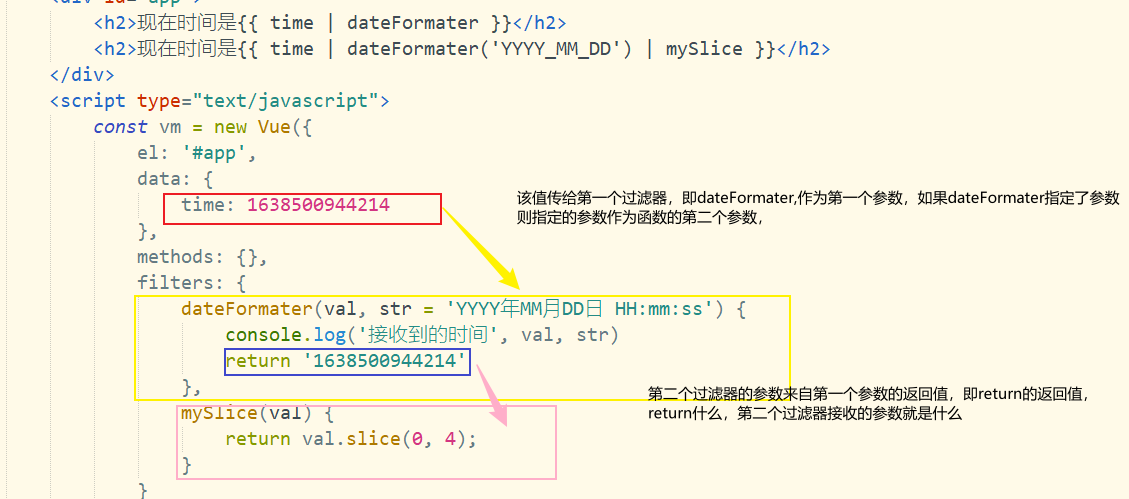
过滤器也是一个函数,可以接收到属性的值

过滤器也可以接收参数,
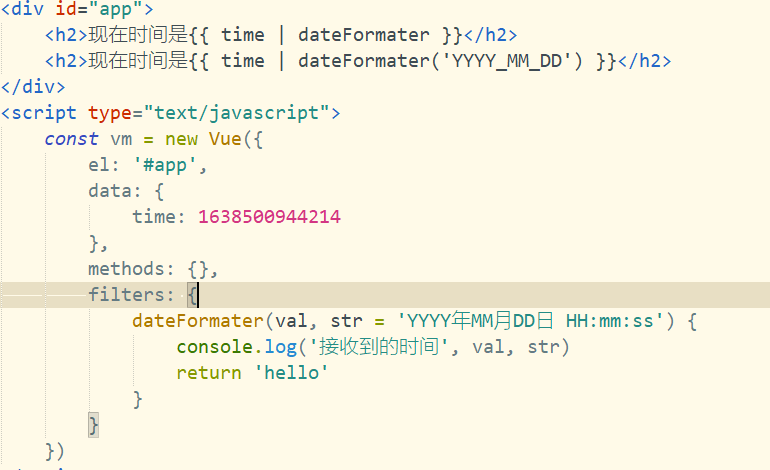
<!-- 准备好一个容器 -->
<div id="app">
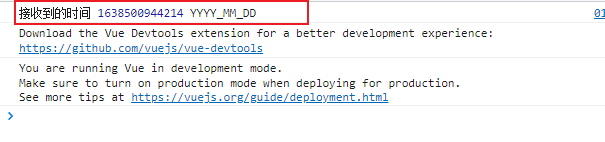
<h2>现在时间是{{ time | dateFormater('YYYY_MM_DD') }}</h2>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data: {
time: 1638500944214
},
methods: {},
filters: {
dateFormater(val, str) {
console.log('接收到的时间', val, str)
return 'hello'
}
}
})
</script>
过滤器接收到的第一个参数永远是属性值,传递的参数排在第二位,

如果无法确定是否传递参数则可以

如果不传参数则默认用函数中 YYYY 年 MM 月 DD 日 HH:mm:ss 的参数