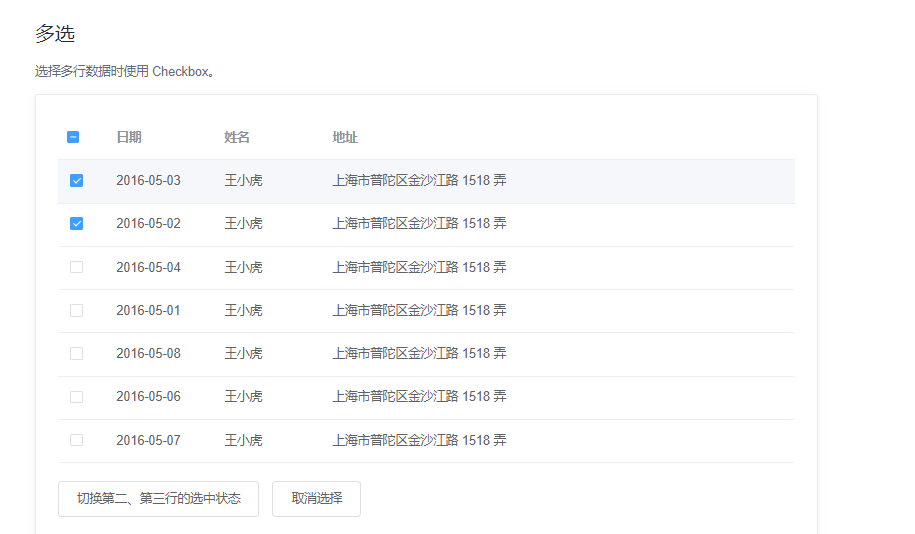
element ui 的表格带勾选功能,编辑页面需要回显勾选的行数。

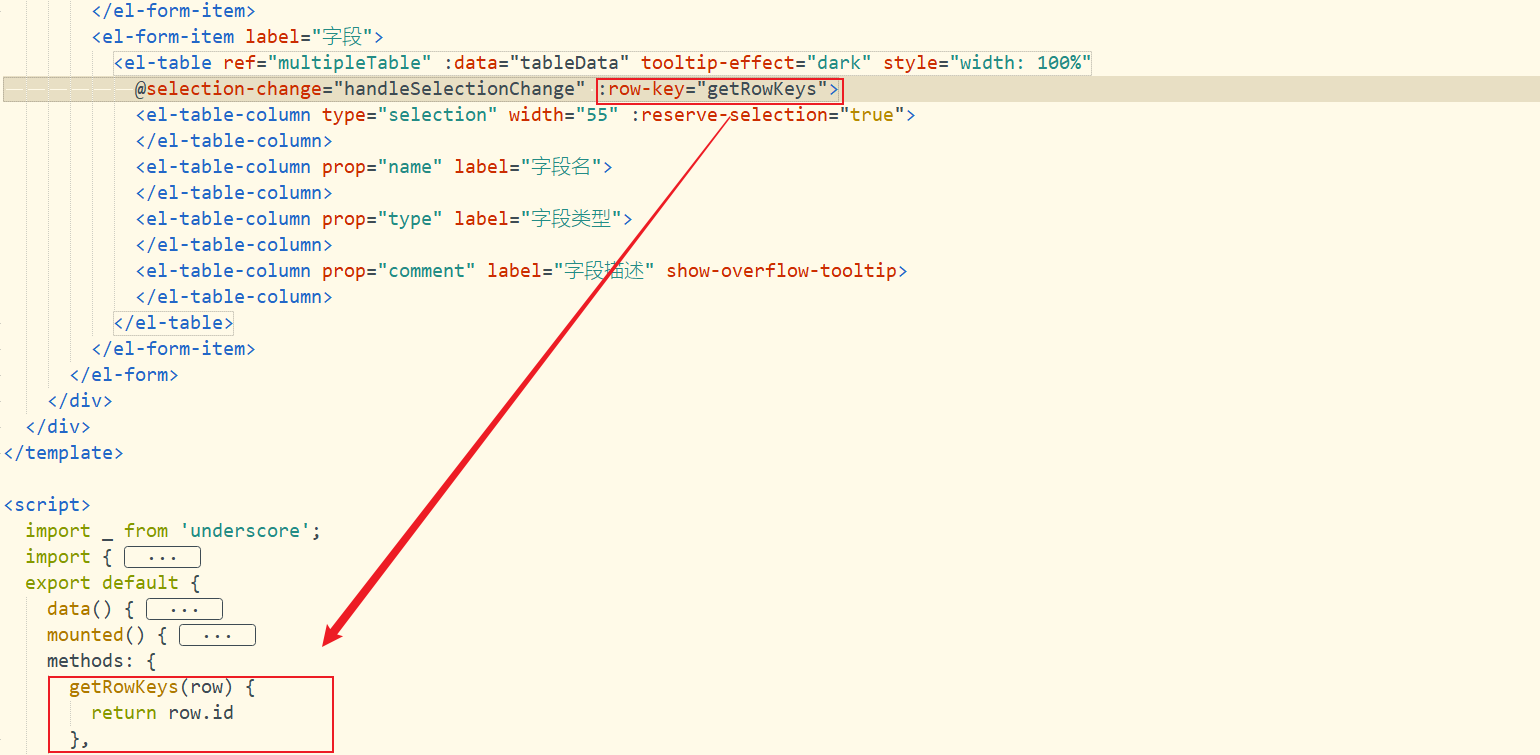
页面的 table 表格代码:
<el-form-item label="字段"> | |
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" | |
@selection-change="handleSelectionChange" :row-key="getRowKeys"> | |
<el-table-column type="selection" width="55" :reserve-selection="true"> | |
</el-table-column> | |
<el-table-column prop="name" label="字段名"> | |
</el-table-column> | |
<el-table-column prop="type" label="字段类型"> | |
</el-table-column> | |
<el-table-column prop="comment" label="字段描述" show-overflow-tooltip> | |
</el-table-column> | |
</el-table> | |
</el-form-item> |
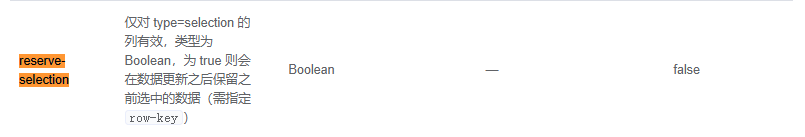
在指定 type=selection 的 el-table-column 中添加属性 :reserve-selection="true"

reserve-selection 的作用,添加该属性,需要指定 row-key

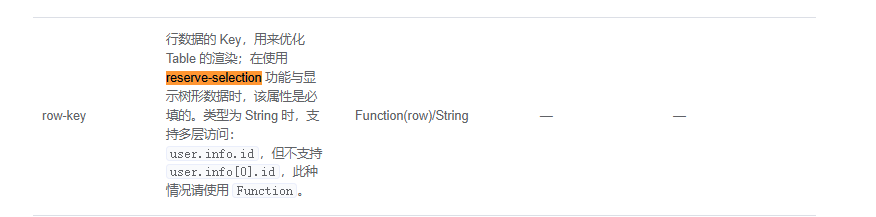
row-key 的写法有两种,
第一种:函数式

第二种:String


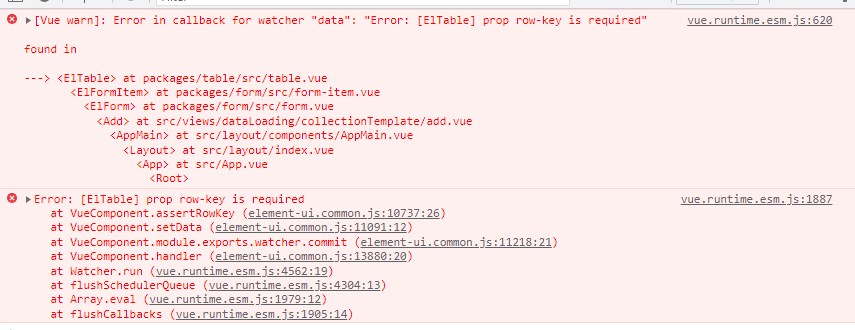
如果没有指定 row-key 控制台打印错误,

偶尔还会报另外一种错误
# row is required when get row identity
此时需要先判定表格数据是否存在,再进行操作,即
if (this.tableData.length > 0) { this.$refs.multipleTable.toggleRowSelection(this.tableData[key], true) | |
} |
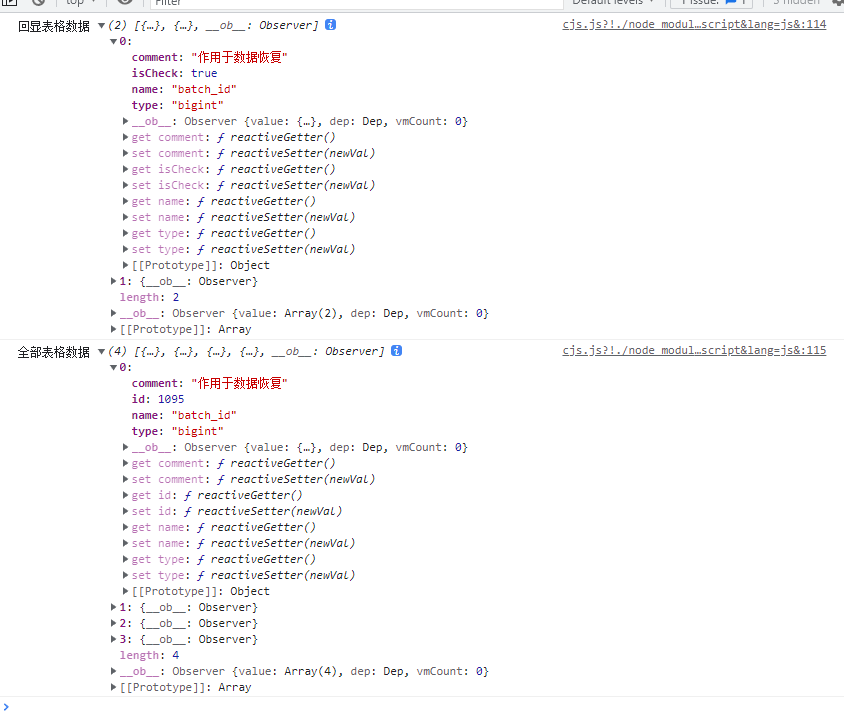
最后在请求到两次数据,对数据进行操作,一个数据为请求的详细数据,里面包含需要回显的表格数据,另一个数据为表格的全部数据,如图。

对请求到的详细数据中的 cols 即 this.ruleForm.cols 进行循环,key_b 是索引值,使得勾选表格回显
_.each(this.tableData, (item, key) => {
_.each(this.ruleForm.cols, (item_b, key_b) => {
if (this.tableData.length > 0) { this.$refs.multipleTable.toggleRowSelection(this.tableData[key_b], true)
}
})
})