main.js
// 该文件是整个项目的入口文件
// 引入vue
import Vue from 'vue'
// 引入app
import App from './App.vue'
// 关闭Vue在启动时产生的生产提示
Vue.config.productionTip = false
// 创建Vue实例对象
new Vue({
render: h => h(App),
store
}).$mount('#app')

# 解析 render 函数
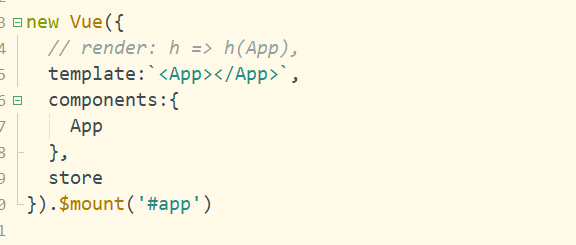
在 main.js 中,创建 new Vue 时,按照以往的写法会报错:由于 vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 配置项,需要使用 render 函数接收到的 createElement 函数去指定具体内容。

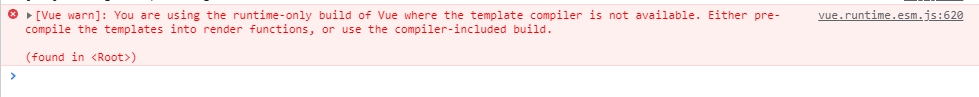
具体报错:

这是因为在引入 vue 的时候,引入了一个残缺版的 vue,按照错误提示推荐两种解决方式,第一种是使用 render 函数,第二种是引入完整版本的 vue。使用 render 函数,会传入一个 createElement 函数,createElement 函数会创建一个具体的函数