定义一个组件,如下
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- 第三步:编写组件标签 -->
<school></school>
<hr />
</div>
</body>
<script type="text/javascript">
// 第一步:创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
`,
data() {
return {
schoolName: '第二高中',
address: '北京'
}
}
})
console.log('school', school)
// 第二步:注册组件(局部注册)
new Vue({
el: '#root',
components: {
school,
student
}
})
</script>
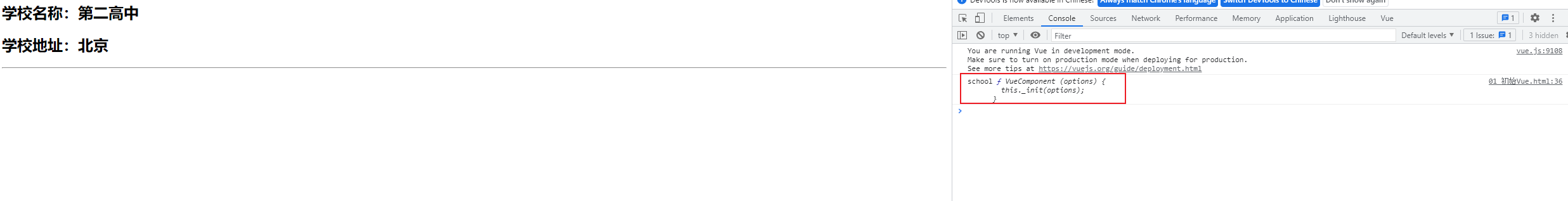
输出 school 组件,

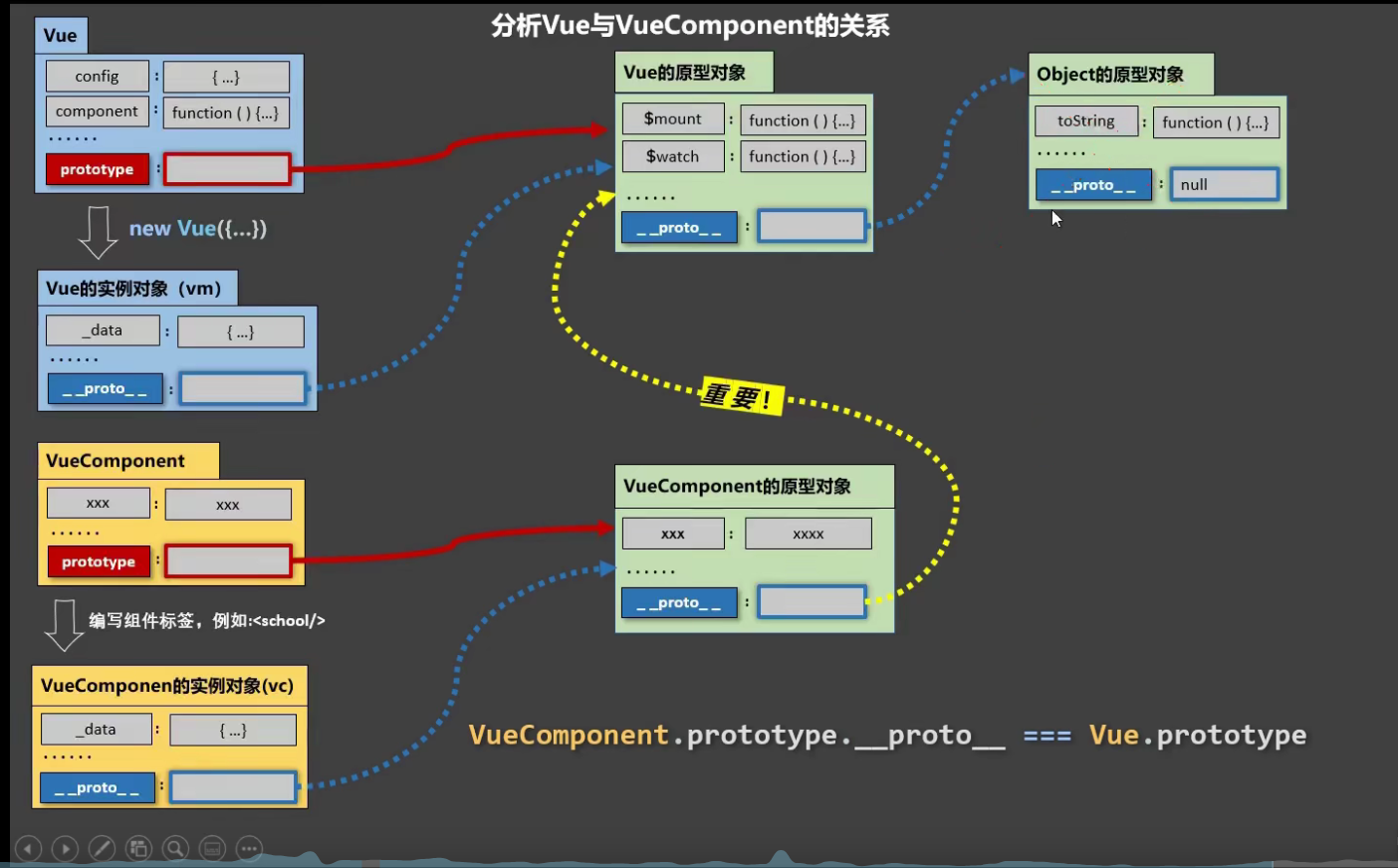
# 关于 VueComponent:
shool 组件本质是一个名为 VueComponent 的构造函数,且不是程序员定义的,是 Vue.extend 生成的。
我们在注册组件时,Vue 解析时会帮我们创建 school 组件的实例对象,即 Vue 帮我们执行的:new VueComponent(options)
** 特别注意:** 每次调用 Vue.extend,返回的都是一个全新的 VueComponent
关于 this 指向:
.new Vue(options)配置中
data 函数、methods 中的函数、watch 中的函数、computed 中的函数,它们的 this 均是【Vue 实例对象】
组件配置中:
data 函数、methods 中的函数、watch 中的函数、computed 中的函数、它们的 this 均是【VueComponent 实例对象】
一个重要的内置对象:VueComponent.protoType.proto === Vue.prototype